Bien optimiser vos images pour le web


J’ai choisi d’illustrer cet article avec la carte « Gorille de Beringeï » 3e édition bords noirs du jeu « Magic The Gathering » pour faire plaisir à mon grand frère ainsi qu’au parrain de ma fille, à Quentin et à Romain.
Nous sommes nombreux à publier des images régulièrement sur les internets. Sur les réseaux sociaux (Facebook, Twitter, Instagram, Google +…) on ne se pose même pas la question du format et de la compression, ils s’occupent de tout. D’ailleurs, Facebook est fréquemment critiqué pour son algorithme de traitement des images trop destructeur.
Mais lorsque vous publiez sur votre blog ou votre site internet, c’est vous qui avez la main. Vous devez vous-même compresser vos images, et c’est là que des mauvais choix peuvent réduire vos efforts d’écriture à néant. Une image trop compressée ne valorisera pas votre contenu. Au contraire une image en trop grande définition sera trop longue à charger et bons nombres d’internautes quitteront votre page avant d’avoir pu la lire. Le défi des images sur le web est donc d’obtenir le meilleur rapport POIDS / QUALITÉ

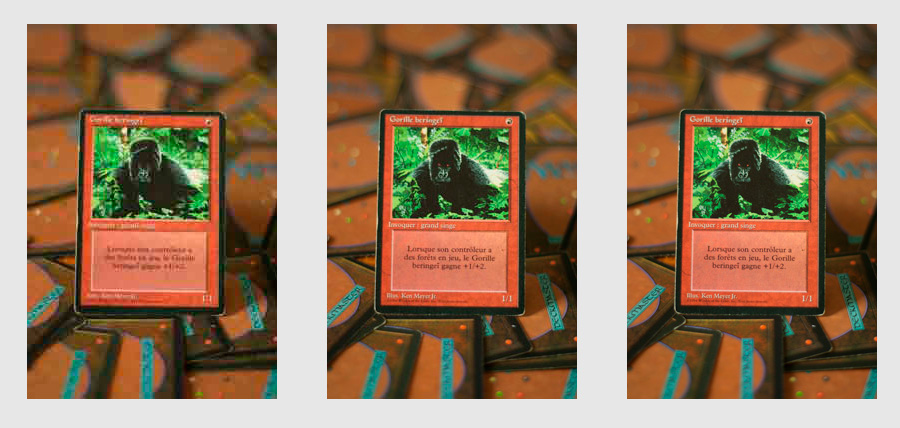
À gauche l’image a été compressée très fortement pour un poids de 7Ko.
Au milieu avec une compression moyenne on obtient un poids de 25ko
À droite avec une compression très faible on obtient un poids de 90ko.
On remarque que l’image de gauche, bien que très légère, est totalement illisible tellement elle est compressée. Sur les deux autres images, le texte est bien lisible, l’image semble nette (cliquez sur l’image pour l’afficher en grand). Donc, l’idéal est de choisir l’image du milieu vu qu’elle est 3 fois moins lourde !
D’accord, mais alors comment obtenir le meilleur rapport poids/qualité ?
La taille d’une image sur un écran se définit par son nombre de pixels. Votre site internet affichera, s’il est bien fait, vos images à une largeur définie, quelle que soit leur taille d’origine (oublions le responsive pour ne pas compliquer inutilement). Donc si vous uploadez une image de 4000 pixels sur votre blog (dimension classique d’un appareil photo numérique), celle-ci s’affichera à 600 pixels (largeur standard d’un article de blog). Vous aurez donc téléchargé une photo bien trop grande qui va ralentir inutilement le chargement de la page.
Pour solutionner ce problème, faites un tour dans Photoshop dans l’onglet « image > taille de l’image » et réduisez votre image au bon nombre de pixels. La taille en cm et la définition importent peu, ce qui compte, c’est la hauteur et la largeur en pixel. Veillez à bien cocher la case « rééchantillonnage » pour pouvoir modifier les dimensions en pixels.
Une fois l’image à la bonne taille, il faut l’enregistrer au bon format. Le jpg, bien qu’étant le plus répandu, n’est pas toujours le plus adapté.
Le png : choisissez ce format pour sa capacité à supporter les transparences. En effet, avec ses 256 niveaux de transparence, vous pourrez placer vos images détourées sur le fond de couleur de votre site avec un rendu de bonne qualité. Par contre ce format n’est d’aucune utilité pour les images non détourées car le poids du fichier est bien supérieur à celui d’un jpg.
Le gif : star des années 90, le gif est devenu désuet avant de retrouver ses lettres de noblesse ces dernières années. Ce format « magique » permet toutes les élucubrations grâce notamment à sa capacité d’être animé. Il supporte aussi la transparence mais de manière bien moins subtile que le png car il ne comprend que un seul niveau. Il se caractérise aussi par son nombre limité de couleurs. En clair pour une photo, ce n’est pas du tout le format adapté, mais pour une image faite d’aplats, un logo, un pictogramme, une illustration vectorielle, c’est le candidat idéal.
Le jpg : format populaire par excellence et indétrôné, le jpg est parfaitement adapté à la compression de photos. Encore faut-il savoir doser le taux de compression pour ne pas trop détruire l’image.
Il y a un outil génial dans Photoshop, c’est la fonction « enregistrer pour le web » (dans le menu « fichier »). Cela permet d’obtenir les images les plus légères possibles en supprimant des informations superflues dans les métadonnées. Cette fonction permet d’enregistrer dans les différents formats d’image vus plus haut, mais je vais m’attarder sur le jpg qui est le plus intéressant.
Pour un résultat visuellement identique nous obtenons, avec la fonction « enregistrer pour le web », un fichier 40% plus léger !
C’est magique ! Alors voyons comment se présente « enregistrer pour le web ».
Vous avez devant vous 4 vignettes d’images montrant 4 niveaux de compressions (le poids apparaît sous chaque image). Le jugement du meilleur rapport se fait à l’œil. Vous avez à droite un curseur de compression (qualité). Attention à ne pas avoir la main trop lourde sur la compression. Une image trop compressée n’est pas valorisante. Il faut compresser juste ce qu’il faut pour ne pas que la compression se voit.
Dans l’exemple ci-dessus j’estime que la meilleure compression est en bas à gauche, soit qualité : 50 pour 20Ko .
Il y a aussi tout un tas d’options plus ou moins utiles mais je ne m’attarderai pas ici à les décrire, l’essentiel est de choisir le bon format et la bonne compression.
Cliquez sur enregistrer (avec un nom compatible web, c’est-à-dire sans espace ni accent) et voilà, c’est fini. Plus qu’à uploader sur votre site. Vous verrez à quel point c’est agréable de voir votre page se charger rapidement.
Dans le combat du rapport poids/qualité que mènent les graphistes du monde entier (pas les développeurs, ceux-ci se fichent éperdument de la qualité, seul le poids compte pour eux, grrr), certains ont trouvé une solution très efficace.
Contrairement à ce que je vous ai dit plus haut, au lieu de mettre l’image au bon format du site (exemple 600px), il faut la mettre deux fois plus grande (1200px) et l’enregistrer en jpg très compressé (qualité : 5 ou 10%). L’algorithme de compression jpg étant très puissant, l’image sera très légère mais elle sera aussi très compressée. Mais comme l’image visible sur le site sera réduite de moitié (affichée à 600px) alors la compression ne se verra pas. Et paf, magie !
Exemple d’image de 900px, qualité 40 = 77ko
Exemple d’image de 1500 px, qualité 0 = 63ko
L’image de 1500px est 20% plus légère et visuellement aussi belle.
Alors tous à vos Photoshop et bonne compression 🙂